Design ako taký je nesmierne rýchlo sa rozvíjajúce odvetvie. O to viac to platí v digitálnych oblastiach, kde inovácie a nové trendy hrajú dôležitú úlohu.
V tomto článku sa venujeme práve digitálnej téme, ktorou sú súčasné trendy vo webdesigne. V dnešnej dobe online marketéri držia krok s trendami nielen v samotnom marketingu, ale sme presvedčení, že by mali mať aspoň mierny prehľad aj vo svete designu webov.
Weby sú predsa to miesto, kde návštevník v digitálnom prostredí prichádza do kontaktu s našim produktom či službou. Práve kvalitne navrhnutý web po vizuálnej stránke a z pohľadu použivateľského zážitku dokáže byť kritickým bodom v rozhodovaní návštevníka o sympatiách k produktu, či o samotnom nákupe.
Trend č. 1: Výrazná a premyslená typografia
Typografia je disciplína zaoberajúca sa písmom, špecificky rieši jeho výber, použitie a sadzbu. Tak ako je nevyhnutné v tlači text vhodne vybrať a umiestniť, to isté platí aj pri designe webov.
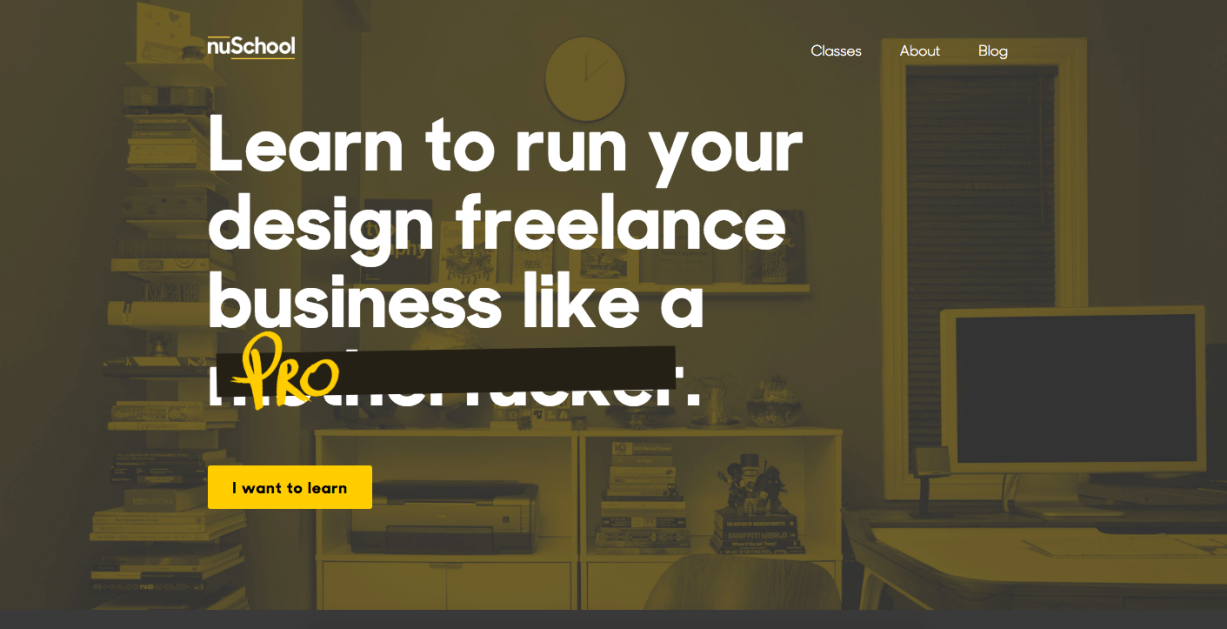
Všeobecne sa v súčasnosti presadzuje názor, že najdôležitejším prvkom na webe je jeho obsah. S tým súvisí trend výraznej typografie, pomocou ktorej môže tvorca webu upozorniť na dôležité informácie. Dnešný svet je rýchly a presýtený informáciami, preto je dôležité informáciu podať čo najjednoduchšou a najjasnejšou formou. Ak má byť posolstvo vo vašom headline čisté a jasné, mala by tomu zodpovedať aj jeho vizuálna prezentácia.
Trend č. 2: Využívanie SVG súborov (Scalabe Vector Graphics)
Dnes je pre každého samozrejmosťou, že weby obsahujú množstvo obrázkov a grafických prvkov. Tradične sa využívajú formáty súborov ako napr. PNG, JPG alebo GIF. Tieto formáty fungujú na princípe rastrového zobrazenia, majú teda presne daný rozmer v pixeloch. Pokrok v oblasti displejov je značný – používatelia si v dnešnej dobe weby prezerajú na rôzne veľkých obrazovkách ktoré majú rôzne rozlíšenia od nižších až po Retina. Z tohto dôvodu začínajú tradičné formáty založené na pixeloch zaostávať a nastupuje trend SVG.
Ako názov napovedá, ide o súbory vektorovej grafiky, teda je možné ich neobmedzene zväčšiť bez straty kvality. Toto zaručuje, že grafika vyzerá perfektne na akomkoľvek displeji a zariadení.
Zároveň je možné ich animovať a takisto prispievajú k zrýchleniu webov.
Všetky tieto výhody prispievajú k šíreniu trendu SVG grafiky v oblasti webdesignu.
Trend č. 3: Viac výrazných farieb
Jedným z najvýraznejších trendov vo webdesigne posledných rokov je minimalizmus. Najmä kvôli obmedzeniam, ktoré so sebou tento trend prináša začali dizajnéri hľadať spôsob, akým sa web môže výraznejšie odlíšiť.
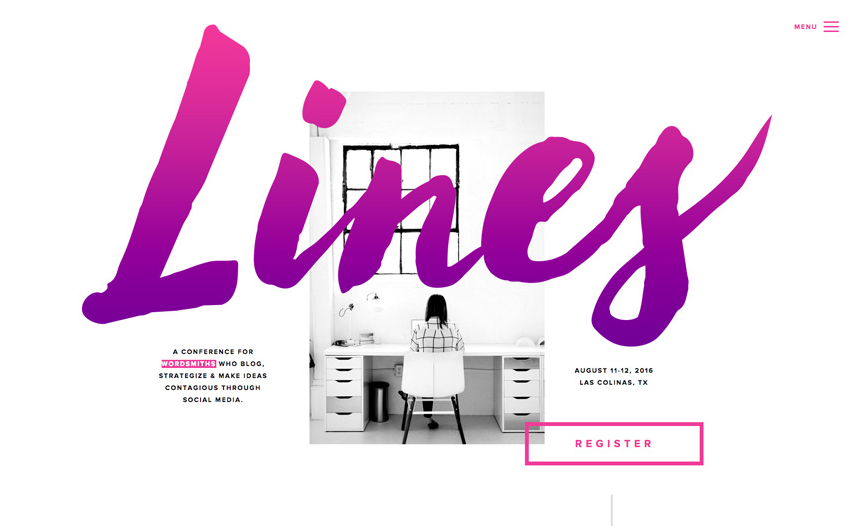
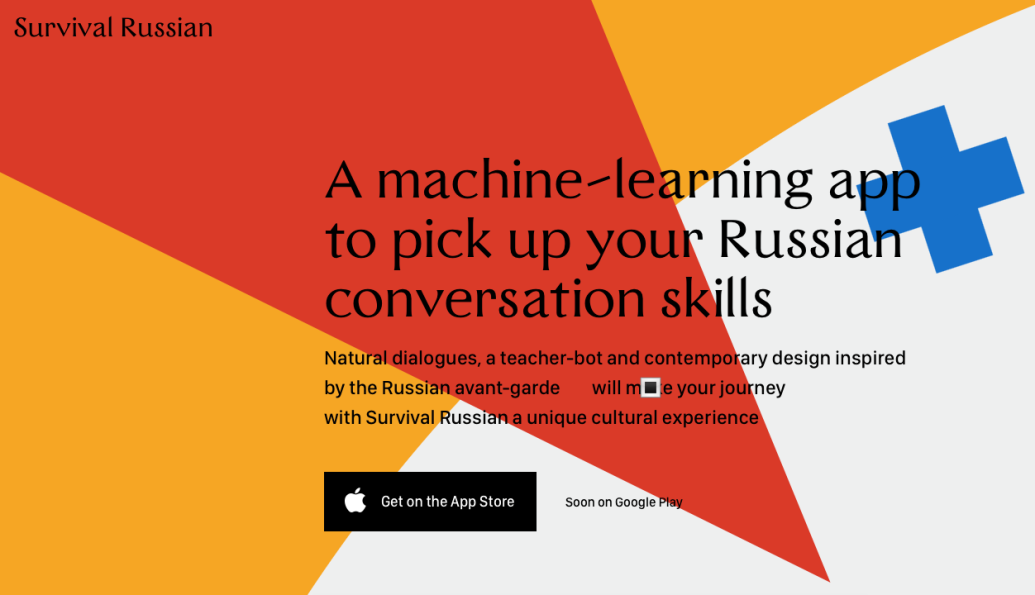
Jedným z takýchto spôsobov je využitie výrazných, niekedy až žiarivých farieb. Na prvý pohľad niekedy až príliš odvážny výber farby dokáže návštevníka upútať a prispieva k zapamätateľnosti celého webu.
Tento trend je výrazne previazaný s využívaním tzv. gradientov – plynulých prechodov z jednej farby do druhej. Využitie gradientu dokážeme aj z niekoľkých veľmi výrazných farebných odtieňov vytvoriť niečo originálne, čo zároveň pôsobí vizuálne príjemne.
Trend č. 4: Väčší dôraz na animácie
Animácie sú na weboch využívané a obľúbené už dlhšiu dobu, no v súčasnosti je trendom využívať ich vo väčšej miere a s väčším dôrazom na ich praktické prepojenie s používaním wenu. Dnes je pre dizajnérov jednoduchšie navrhnúť a vytvoriť originálne animácie pre web v porovnaní s minulosťou. To otvára možnosti na experimentovanie. Avšak je nevyhnutné myslieť nato, že aj keď animácie môžu byť akokoľvek „cool“, je dobré to s nimi neprehánať – na prvom mieste by malo byť zachovanie si budovaného brand imagu.
ZDROJE:
- survivalrussian.co
- linesconference.com
- thenuschool.com
- sarahdrasnerdesign.com
AUTOR:
Marco Dvořák
* Článok zaradený do súťaže časopisu Digitalmag v roku 2017 *