Optimalizácia konverzného pomeru alebo aj conversion rate optimization (CRO) je proces úprav webových stránok za účelom zlepšenia miery konverzie (1).
V posledných rokoch sa stáva naozaj horúcou témou. Môže za to fakt, že konkurencie stále pribúda, dostať ľudí na web je čoraz náročnejšie a online marketingové kanály a reklama ako taká sa stáva čoraz drahšou. V tomto momente pre všetkých marketérov, eshopérov a správcov webov vzniká otázka, ako z danej návštevnosti vyťažiť čo najviacej. Optimalizácia konverzného pomeru sa netýka len e-shopov, ale aj mobilných aplikácií, firemných stránok a podobne. Ja by som sa v tomto článku chcel viac zamerať na zvýšenie CRO na e-shopoch, tak si poďme celú tému rozobrať a popísať si jednotlivé metódy, ako zefektívniť napríklad aj váš web.
Konverzný pomer
Najprv by bolo vhodne povedať si niečo o tom, čo vlastne konverzný pomer je. Z pohľadu on-line marketingu je konverzný pomer udávaný ako percentuálny pomer počtu úspešne vykonaných akcií k počtu návštev na stránke (2). Zjednodušene povedané to môže byť pomer ľudí, ktorí navštívili váš web a tých, ktorý vyplnili kontaktný formulár alebo spravili objednávku. Cieľov, ktoré môžeme zefektívniť je naozaj mnoho, ale medzi tie najhlavnejšie patria hlavne objednávka produktu, registrácia, prihlásenie k odberu newslettera, vyplnenie formulára alebo dotazníka, kliknutie na odkaz či tlačidlo alebo stiahnutie súboru.
Určite mnoho z vás zaujíma čo optimalizáciou získate. V podstate ide hlavne o vytvorenie viacej objednávok, viacej zákaziek, a to sa rovná väčšiemu obratu pri rovnakých investíciách do zdrojom návštevnosti. Môžeme však pozorovať aj iné pozitívne výsledky pre návštevníkov, ako zlepšenie orientovania na webe, zrýchlenie prehliadavania a rôzne iné, s ktorými sa užívatelia na internete stretávajú deň čo deň. Na obrázku je zobrazený proces optimalizácie CRO.
Obrázok 1 Optimalizácia konverzného pomeru (3).
Metódy optimalizácie CRO
A/B testovanie
A/B testovanie patrí medzi jednu z najzákladnejších a najdôležitejších spôsobov optimalizácie konverzného pomeru. Jednoducho čo neviete otestovať a odmerať, nemôžete považovať za relevantné a ľudská psychológia a nevyspytateľnosť neraz zaskočí aj tých najskúsenejších UX a UI designerov. A/B testovať sa dá naozaj čokoľvek od vstupnej stránky až po farby tlačidla na vloženie produktu do košíka. Ak si chcete A/B testovanie vyskúšať, v prvom rade si musíte priebežne návštevníkov rozdeliť do niekoľko náhodných skupín. Najčastejšie dve, ale niekedy sa ich dá použiť aj tri či štyri. Následne si vytvoríte dve varianty požadovaného prvku, ktorý chcete otestovať. V tomto konkrétnom prípade, môžeme spomenúť napríklad, objednávkový formulár v internetovom obchode. Jeden formulár rozdelíme do 4 krokov s postupným prechádzaním od zadávania informácií o zákazníkovi až po zadávanie spôsobu platby a dopravy. Ten druhý bude vo forme onepage checkout a teda všetkých potrebných informácií na jednej stránke.
Po pripravení rôznych verzií „pokladní“ budeme jednotlivé verzie servírovať zákazníkom na základe náhodného výberu. 50% ľuďom naskočí pokladňa A a ostatným 50% verzia B. Na základe merania vieme vyhodnotiť, že z košíka A prišlo objednávok o xy % viac a teda je pre náš e-shop efektívnejší a privedie nám viacej objednávok.
Na A/B testovanie existuje mnoho nástrojov. Ja osobne používam nástroj Optimizely, ktorý je do 50 000 návštev zadarmo. Implementácia je jednoduchá. Stačí ak si na váš web umiestnite jednoduchý kód a všetky ostatné úpravy spravujete vo webovom rozhraní nástroja. Nezostáva už teda nič iné len to vyskúšať a začať testovať.
Heat mapy
Určite ste niekedy uvažovali nad tým, kadiaľ vaši návštevníci stránok prechádzajú myšou, kam klikajú a kde sa najviacej zdržujú. V dnešnej dobe to nie je nemožné zistiť a tak isto aj na toto máme mnoho užitočných nástrojov. Vďaka heat mapám vieme vyhodnotiť jednotlivé stránky webov a vyhodnotiť na aké miesta návštevníci najviacej klikajú, kadiaľ prechádzajú myšou alebo ako často preskrolujú až na spodnú čas webu, kde sa často krát schovávajú dôležité informácie. Vďaka odstupňovania aktivity užívateľov podľa farieb (červená znamená najaktívnejšie miesta) je možné zistiť, čo návštevníkov najviac zaujíma a naopak (4). Takto vieme skvelo vyhodnotiť potrebné prvky a umiestniť ich návštevníkom priamo na oči a tie nepodstatné, o ktorých si mimochodom často myslíme, že sú dôležité na iné miesto.
Obrázok 2 Heat mapa stránky www.bellakabelky.sk.
Usability testy
Veľmi podceňovanou, ale aj veľmi dôležitou metódou optimalizácie konverzného pomeru je usability testovanie. Usability testovanie slúži na testovanie správania reálnych používateľov webu. Užívateľom môžete nasimulovať rôzne situácie, pri ktorých máte možnosť objaviť chyby a prekážky v plnení zadefinovaných cieľov. Stačí, ak za váš e-shop posadíte napríklad vašu tetu, sesternicu alebo niekoho, kto váš web nepozná. Okamžite uvidíte, či dokážu nájsť to, čo od nich budete chcieť. Vyžaduje si to však veľa času, trpezlivosti a ochotných testerov. Zaujímavá a omnoho jednoduchšia možnosť je vytvárať si videozáznam webu od nič netušiacich návštevníkov a vyhodnocovať ich správanie. Takto viete odpozorovať naozaj mnoho skutočností dokonca aj na rôznych zariadeniach, ako tablety, mobily a pod.
Často krát vám môžu aj jednoduché veci, ako zatelefonovať po nejakom čase zákazníkovi a zistiť jeho spokojnosť s nákupným procesom. Ľudia povedia skutočnosti, na ktoré by ste sami nikdy neprišli a to je to najdôležitejšie nakoľko tieto chyby viete odstrániť. Skúste zákazníkovi poslať dotazník s motiváciou zľavy na ďalší nákup. Bude vás to stať nejakú časť marže, ale získate naozaj cenné informácie, ktoré môžu mať hodnotu zlata.
Príklad z praxe
Momentálne by som sa chcel venovať viacej reálnemu svetu a konkrétnym príkladom, ktoré fungovali nám na www.bellakabelky.sk. Netvrdím však, že dané vylepšenia budú fungovať aj vám. Veľmi záleží od konkrétneho webu, cieľovej skupiny a rôznych iných faktorov, môžete si to však sami vyskúšať a otestovať a sami uvidíte, čo Vám funguje a čo nie.
Obrázok 3 Informačná podstránka bellakabelky.sk.
Ďalší príklad zmeny farby a proporcie tlačidla sme implementovali do pokladne, bolo pôvodné tlačidlo menšie a zase v pôvodnej cyklaménovej farbe. Z pôvodných 61% priechodnosti sa nám poradilo dostať na úroveň 70%.
Na stránke produkt sa nám konverzia obchodu podarila navýšiť na viacerých miestach. Začínali sme testovaním farby tlačidla do košíka. V pôvodnom návrhu bolo tlačidlo cyklaménovej farby, ako kopu iných prvkov na webe, tým pádom sa v obsahu strácalo. Nahradili sme ho výraznejším zeleným a výsledky hovoria za všetko. Klikanosť stúpla o 41%. Preklik do nákupného košíka a následne do pokladne určite aj zlepšujú informačné prvky produktu ako skladová dostupnosť, informácia o zľave a možnosti získania vernostných bodov.
Obrázok 4 Zmena farby tlačidla v nákupnom košíku.
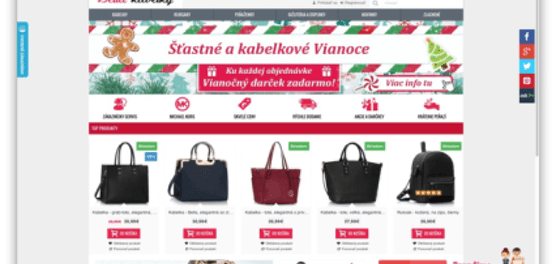
Veľmi dôležité a vnímam to už ako “povinnú jazdu“ je zdôraznenie konkurenčných výhod daného internetového obchodu. Takto viete zákazníkom hneď na prvý pohľad ukázať v čom ste lepší, ako iné e-shopy a pričom by mali nakupovať práve u vás. Na Bellakabelkách sa nám poradilo týmto štýlom zvýšiť preklik na kategóriu Michael Kors o 400% a tak isto aj vybudovať dôveru a zákazníčky zaujať a udržať na webe o niečo dlhšie.
Tak ako za každým e-shopom, tak isto aj za tým naším stoja reálny ľudia. Nebojíme sa zákazníkom ukázať, kto sa o nich stará. Týmto získavame u ľudí obrovskú mieru dôvery, ktorú voči konkurencií, ktorá na webe nemá čo i len kontakt. Tým, že ponúkame aj luxusnejší sortiment stretávali sme sa s obavami a telefonátmi ohľadom originality vrátenia tovaru a podobne. Po nasadení nových informačných podstránok sme ľudí zbavili akýchkoľvek obáv a dokonca stúpla miera platieb vopred čo je pre obchod veľmi výhodné.
Obrázok 5 Úvodná strana bellakabelky.sk.
Obrázok 6 Informačná podstránka bellakabelky.sk.
ZÁVER
Ako ste sa mohli dočítať, optimalizácii konverzného pomeru sa naozaj oplatí venovať a často krát o veľkých zmenách rozhodujú maličkosti. Dúfam, že som vám pomohol objasniť, čo to je CRO a inšpiroval vás na zameranie sa na optimalizáciu o niečo viac a pomohol zvýšiť počet zákazníkov.
Zoznam použitých bibliografických zdrojov
(1) IPROCPECT, 2015. Optimalizácia konverzného pomeru. [online]. [cit. 2015-12-28]. Dostupné na internete: < http://www.iprospect.sk/co-robime/optimalizacia-konverzii/ >.
(2) BLOG TRIAD, 2010. Čo je konverzia a konverzný pomer (conversion rate) ? [online]. [cit. 2015-12-28]. Dostupné na internete: < http://blog.triad.sk/marketingovy-slovnik/co-je-to-konverzia-a-konverzny-pomer-conversion-rate/ >.
(3) STATIC.ITNEWS, 2015. Optimalizácia firemného webu. [online]. [cit. 2015-12-28]. Dostupné na internete: <http://static.itnews.sk/a501/image/file/2/0059/YYo5.optimalizacia_firemneho_webu_copy_jpg.jpg >.
(4) WEBCREATOR, 2015. Konverzia. [online]. [cit. 2015-12-28]. Dostupné na internete: < http://www.webcreator.sk/konverzia >.
Autor: Miroslav Horváth, IA emotion s.r.o.