Pri heuristickom vyhodnocovaní je odporúčané držať sa 10 princípov použiteľnosti, ktoré vypracoval už v roku 1994 Jakob Nielsen (1). Nielsen začal s tisíckami problémov použiteľnosti a zredukoval ich na deväť základných kategórií. Nakoniec k nim pridal jednu kategóriu hovoriacu o nápovede a dokumentácii. Takto vznikol zoznam 10 heuristík použiteľnosti.
Najväčším negatívom tohto zoznamu bolo, že bol určený na kategorizovanie problémov použiteľnosti, ktoré nájdu špecialisti, ale nijako neurýchľoval ich nájdenie. Najčastejšie problémy mali hlavne začínajúci testeri, ktorí nemali dostatočné skúsenosti a nevedeli, kde presne hľadať problémy s použiteľnosťou. Podrobne si rozoberieme každú z týchto heuristík:
1 Viditeľnosť stavu systému
Systém by mal používateľa v rozumnom čase vždy informovať o tom, čo sa v ňom práve odohráva. Používateľ musí byť informovaný o tom, čo systém práve vykonáva. Napríklad pri dlhšej nečinnosti je potrebné zobraziť informáciu o práve prebiehajúcom procese (Obrázok 5). Inak by si používateľ mohol myslieť, že systém alebo aplikácia zamrzla.
Ak sa napríklad stránka načítava dlhšie, odporúča sa zobraziť grafickú, prípadne textovú informáciu o zvyšnom čase potrebnom pre ukončenie tejto akcie. Veľa internetových stránok používa iba grafické znázornenie postupu načítavania. Vtedy je prospešné zakomponovať aj informáciu o približnom zostávajúcom čase.
Obrázok 5 Zobrazenie stavu načítavania na internetovej stránke Gmail
Zdroj: Mail.google.com. In Mail.google.com. [online]. 2015. [cit. 2015-02-27]. Dostupné na internete: https://mail.google.com/
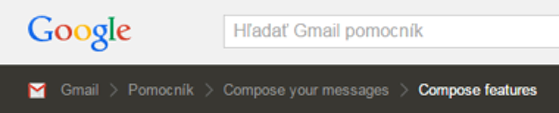
Pri rozsiahlejších stránkach je veľmi užitočné využitie „omrvinkovej“ navigácie (breadcrumbs)(2). Používateľ má vďaka nej rýchly prehľad o hierarchii stránky a o tom, v akej sekcii stránky sa práve nachádza (Obrázok 6). Taktiež sa vie rýchlo dostať do ostatných nadradených sekcií. Tento typ navigácie nespôsobuje žiadne problémy, a pretože zaberá veľmi málo miesta, neexistuje rozumný dôvod ich nepoužívať.(3)
Obrázok 6 Príklad omrvinkovej navigácie
Zdroj: Compose features. In Support.google.com. [online]. 2015. [cit. 2015-02-27]. Dostupné na internete: https://support.google.com/
2 Spojenie medzi systémom a reálnym svetom
Komunikácia systému s používateľom by sa mala odohrávať pomocou ľahko pochopiteľného spôsobu. Treba používať zrozumiteľný jazyk bez zbytočných odborných termínov. Snažíme sa využívať slová, frázy, pojmy a obrázky známe pre bežného používateľa. Neodporúča sa používať technické pojmy nad ktorými sa používateľ musí zamýšľať alebo im vôbec neporozumie. Informácie by mali byť podané v prirodzenom a logickom poradí. Tak, ako je na nich používateľ zvyknutý z reálneho života.
Dobrým príkladom je použitie ikon odpadkového koša alebo zložky v operačnom systéme Windows (Obrázok 7). Zobrazujú nám reálne predmety s ktorými sa stretávame v každodennom živote. Preto pochopíme ľahšie ich významu, ak ich objavíme v niektorej z používaných aplikácii.
Obrázok 7 Ikona prázdneho odpadkového koša a novej zložky v operačnom systéme Windows
Zdroj: vlastné spracovanie
3 Užívateľská kontrola a sloboda
Používatelia pri práci so systémom robia chyby a potrebujú preto jasný a výrazný „únikový východ“ pre navrátenie z omylom vykonanej zmeny v systéme. Jednou z týchto pomôcok sú funkcie „undo“ a „redo“. Uskutočňujeme pomocou nich krok späť, prípadne navrátenie do predchádzajúceho stavu aplikácie. Zaužívaným štandardom na internete je tiež návrat na hlavnú stránku po kliknutí na logo internetovej stránky.(4)
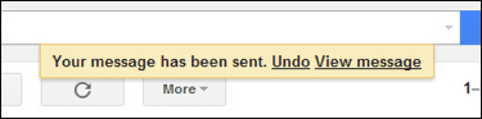
Veľmi dobrým príkladom je aj umiestnenie tlačidla undo pri odosielaní určitého formuláru alebo e-mailu (Obrázok 8). Často si uvedomíme až po stlačení tlačidla odoslať, že sme zadali zlú e-mailovú adresu, prípadne zabudli pridať prílohu.
Obrázok 8 Zrušenie odosielania správy v Gmail
Zdroj: Mail.google.com. In Mail.google.com. [online]. 2015. [cit. 2015-02-27]. Dostupné na internete: https://mail.google.com/
4 Konzistentnosť a štandardy
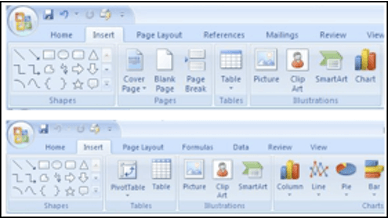
Používateľ by nemal byť nútený premýšľať, či rôzne slová, situácie alebo akcie znamenajú rovnakú vec. Rozvrhnutie ovládacích elementov na stránke by malo byť rovnaké na všetkých jej podstránkach. Je odporúčané dodržiavať obecné zásady a štandardy. Vynikajúcu konzistentnosť môžeme pozorovať napríklad v kancelárskom balíku Microsoft Office (5). Programy Word a Excel ponúkajú rovnaký štýl menu a ovládacích prvkov (Obrázok 9).
Obrázok 9 Konzistentnosť v kancelárskom balíku MS Office
Zdroj: vlastné spracovanie
5 Prevencia chýb
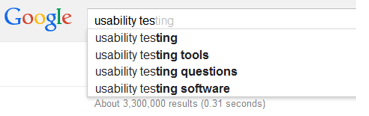
Namiesto pekných chybových správ sa odporúča kvalitný a opatrný dizajn, ktorý zabraňuje výskytu takýchto problémov. V prvom rade sa snažíme odstrániť podmienky, ktoré sú náchylné k chybám alebo žiadame od používateľa potvrdenie, že chce naozaj vykonať danú akciu. Toto potvrdenie vyžadujeme len v prípadoch, kedy má používateľ moc spôsobiť nedbalosťou a chybným ovládaním veľké škody. V iných situáciách ho nechceme zbytočne zahltiť hláškami pri potvrdení každej jednej maličkosti. Vynikajúcim nástrojom pri prevencií chýb je automatické dopĺňanie formulárov, prípadne dopĺňanie slov pri vyhľadávaní v Google (Obrázok 10). Čím menej je používateľ nútený pracovať sám, tým lepšie. Okrem toho, že urobí menej chýb, šetrí tým svoj čas a je spokojnejší s aplikáciou.
Obrázok 10 Automatické dopĺňanie slov pri vyhľadávaní na Google.com
Zdroj: vlastné spracovanie
6 Rozpoznanie namiesto spomínania
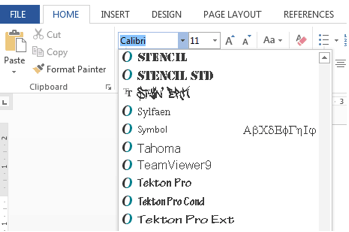
Minimalizovať záťaž na pamäť používateľa tým, že všetky potrebné objekty, akcie a možnosti sú ľahko viditeľné. Používateľ by nemal byť nútený si pamätať celý postup potrebných akcií pri snahe o dosiahnutie cieľa. Návod na použitie systému by mal byť viditeľný alebo v prípade potreby ľahko vyhľadateľný. Systém by mal byť intuitívny a ľahko ovládateľný aj pre nového používateľa. Správny výber ikoniek nám s tým vie veľmi pomôcť. Elementom bez jasne a ľahko určiteľného významu sa používatelia snažia vyhýbať. (6) Musíme preto zabezpečiť, aby bolo na prvý pohľad jasné, na čo konkrétny odkaz alebo tlačidlo slúži. Dobrým príkladom je výber typu písma v programe Microsoft Word, kedy sa nám nezobrazuje len názov písma, ale ihneď vidíme aj jeho grafické prevedenie (Obrázok 11).
Obrázok 11 Výber typu písma v programe Microsoft Word
Zdroj: vlastné spracovanie
7 Flexibilné a efektívne použitie
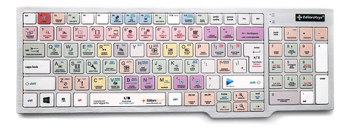
Snažíme sa umožniť zrýchlenie práce so systémom pre pokročilých používateľov. Najpoužívanejšie funkcie by mali mať klávesovú skratku, prípadne vyhradené samostatné tlačidlo. Tiež je potrebné poskytnúť používateľom možnosti prispôsobenia a zjednodušenia často robených akcií v systéme. Vieme ich zabezpečiť sledovaním správania používateľa a následným presunutím najčastejšie používaných funkcií do popredia. Príkladom precízneho využitia klávesových skratiek je program na editáciu videa Sony Vegas (Obrázok 12).
Obrázok 12 Ukážka klávesových skratiek pre editovací program Sony Vegas
Zdroj: Sony Vegas Pro PC Keyboard. In Editors Keys EU Store. [online]. [cit. 2015-02-26]. Dostupné na internete: https://www.editorskeys.com/sony-vegas-keyboard/
8 Estetický a minimalistický dizajn
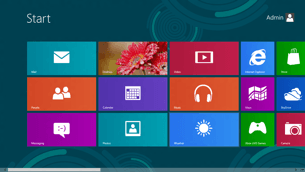
Texty by nemali obsahovať informácie, ktoré sú irelevantné alebo len zriedkavo potrebné. Každá zbytočná informácia konkuruje tým relevantným a zbytočne zneprehľadňuje výsledný text. Zbytočne nás rozptyľujú a odvádzajú od podstatného. Odporúča sa sprístupniť tieto doplnkové informácie pomocou odkazu. Pri dizajne sa snažíme o čo najčistejšie a najjednoduchšie prevedenie. Pekným príkladom je prechod na nové jednoduché „dlaždicové“ rozhranie v operačnom systéme Windows 8, najviac známe pod názvom Metro (Obrázok 13).
Obrázok 13 Ukážka grafického rozhrania “Metro” v operačnom systéme Windows 8
Zdroj: SABNIS, M. Windows 8 Metro Style Business Apps in VS 2012. InDotnetcurry.com. [online]. 2012. [cit. 2015-02-26]. Dostupné na internete: http://www.dotnetcurry.com/showarticle.aspx?ID=837
9 Pomoc používateľom poznať, pochopiť a spamätať sa z chýb
Aj keď sa im snažíme zabrániť všetkými možnými spôsobmi, k chybám bude dochádzať stále. Je na nás, ako sa s nimi vysporiadame a oznámime ich používateľom. Chybové hlášky by mali byť vyjadrené jednoduchým a pochopiteľným jazykom namiesto použitia kódov a zložitých technických pomenovaní. Mali by presne informovať o probléme a navrhovať možnosti jeho riešenia.
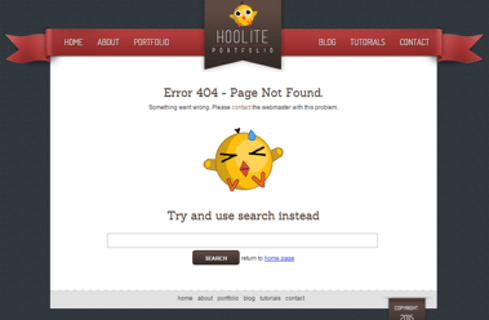
Pri používaní internetu sa pravdepodobne najčastejšie stretávame s chybovou hláškou „404: stránka nebola nájdená“. Správna stránka 404 by mala obsahovať tri hlavné informácie (Obrázok 14). V prvom rade by mal vďaka nej používateľ poznať, že ide o chybovú stránku. Následne by mal vďaka nej pochopiť, že sa na ňu dostal zadaním zlej adresy URL, prípadne kliknutím na odkaz, ktorý ho presmeroval na stránku, ktorá bola už zrušená. Používateľ má možnosť obrátiť sa na administrátora a nahlásiť chybný odkaz. Posledným cieľom tejto stránky bude snaha pomôcť používateľovi spamätať sa z problému, ktorý nastal a poskytnúť mu jeho riešenie. Zobrazíme mu napríklad vyhľadávacie pole, do ktorého môže zadať údaje, ktoré pôvodne hľadal. Odporúča sa zobraziť aj odkaz pre presmerovanie na domácu stránku. Všetky tieto tipy sú pasívne odporúčania. Pre zdatnejších programátorov existujú aj prístupy, vďaka ktorým sa môže podariť nasmerovať používateľa na stránku, ktorú skutočne hľadal.(7)
Obrázok 14 Ukážka kvalitne vytvorenej chybovej stránky 404
Zdroj: 404. In Hoolite.be. [online]. 2015. [cit. 2016-03-01]. Dostupné na internete: https://www.hoolite.be/404
10 Nápoveda a dokumentácia
Aj napriek tomu, že je lepšie, keď môže byť systém používaný bez dokumentácie, je odporúčané v prípade potreby poskytnúť nápovedu a dokumentáciu. Všetky tieto informácie by mali byť v aplikácii ľahko vyhľadateľné, zamerané na úlohu používateľa a zahrňovať konkrétne kroky, ktoré majú byť vykonané. Informácie v nápovede a dokumentácii by sa mali tiež pridržiavať týchto princípov. Mali by byť výstižné, jasné a ľahko prehľadávateľné.(8)
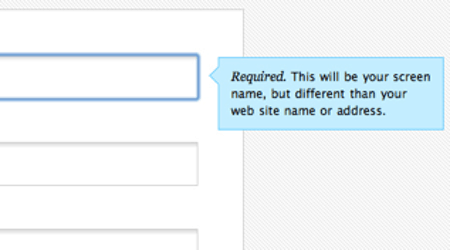
Vydarený príklad peknej a užitočnej nápovedy môžeme vidieť pri vypĺňaní formulárov. Tip s nápovedou (tooltip) a presnejším popisom vypĺňaného pola sa zobrazí až po kliknutí do tohto pola a snahe písať. Pretože je pri príchode na stránku skrytý, nijako neruší dizajn stránky a neodvádza používateľovu pozornosť. Objaví sa až keď ho skutočne potrebujeme (Obrázok 15).
Obrázok 15 Ukážka nápovedy vo formulári
Zdroj: CRONIN, M. How To Use Help Elements To Improve Your Designs. InSmashing Magazine. [online]. 2009. [cit. 2015-02-27]. Dostupné na internete: http://www.smashingmagazine.com/2009/04/23/help-elements-design-showcase/
Zdroje:
[1] NIELSEN, J. 10 Usability Heuristics for User Interface Design. In Nngroup.com. [online]. 1994. [cit. 2015-03-03]. Dostupné na internete: http://www.nngroup.com/articles/ten-usability-heuristics/
[2] GUBE, J. Breadcrumbs In Web Design: Examples And Best Practices. In Smashing Magazine. [online]. 2009. [cit. 2015-02-27]. Dostupné na internete: http://www.smashingmagazine.com/2009/03/17/breadcrumbs-in-web-design-examples-and-best-practices/
[3] NIELSEN, J. Breadcrumb Navigation Increasingly Useful. In Nngroup.com. [online]. 2007. [cit. 2015-03-03]. Dostupné na internete: http://www.nngroup.com/articles/breadcrumb-navigation-useful/
[4] DANINO, N. Heuristic Evaluation – a Step By Step Guide Article. In SitePoint.com. [online]. 2001. [cit. 2015-02-27]. Dostupné na internete: http://www.sitepoint.com/heuristic-evaluation-guide/
[5] NEIL, T. 6 Tips for a Great Flex UX: Part 5. In Designingwebinterfaces.com. [online]. 2009. [cit. 2015-03-03]. Dostupné na internete: http://designingwebinterfaces.com/6-tips-for-a-great-flex-ux-part-5
[6] BUDIU, R. Memory Recognition and Recall in User Interfaces. In Nngroup.com. [online]. 2014. [cit. 2015-02-26]. Dostupné na internete: http://www.nngroup.com/articles/recognition-and-recall/
[7] HUTCHINSON, D. A Better 404 Page. In Smashing Magazine. [online]. 2014. [cit. 2016-03-01]. Dostupné na internete: http://www.smashingmagazine.com/2014/08/12/a-better-404-page/
[8] GROBSCHMIDT, S. The Usability Principles, Accessibility Style. In the art of web accessibility. [online]. 2012. [cit. 2015-02-27]. Dostupné na internete: http://www.theaccessibility.com/2012/04/usability-3/
Autor: Peter Kotulič