Trendy vo web dizajne sa nedajú zhrnúť alebo zaobaliť do jedného balíčka, ktorý bude vyhovovať každému dizajnérovi a ktorý mu poskytne jednoznačný návod nato ako nezaostávať za dobou a držať sa aktuálnych trendov. Pojem web dizajn zaberá naozaj široký priestor a jeho hranice sa posúvajú od dizajnu užívateľského zážitku až po A/B testing.
Existuje však niekoľko trendov, ktoré sa v poslednom roku stali naozaj veľmi často využívanými. V tomto článku sa bližšie pozrieme práve na niekoľko hlavných tém, ktoré rezonovali vo svete dizajnu v poslednej dobe.
Typografia
Prvým a na prvý pohľad veľmi jednoduchým trendom je typografia. Jej dôležitosť vo svete dizajnu a hlavne kvalitného dizajnu web stránok, ale aj akejkoľvek nedigitálnej verzie je natoľko podstatná, že je až prekvapujúce ako dlho trvalo, pokým sa z nej stala rezonujúca téma.
Použitý tvar písma a jeho rozmiestnenie priamo ovplyvňuje čitateľnosť, dôveryhodnosť a tým pádom relevantnosť celého obsahu. Spôsobom akým sa váš text zákazníkovi zobrazí výrazne ovplyvníte celkový dojem, náladu alebo emóciu. (1)
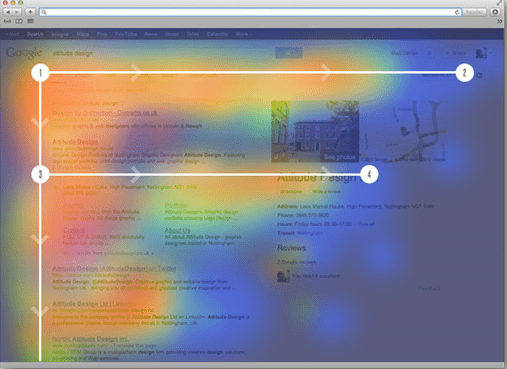
Doležitým aspektom rozmiestnenia nielen textu je uvedomenie si ako ľudia prezerajú obsah na stránke. Existuje mnoho štúdií o tejto problematike. Ako príklad môžeme uviesť štúdiu vytvorenú Jakobom Nielsenom, ktorý tento jav pozoroval na vzorke 232 ľudí. Zistil, že ľudia najčastejšie prezerajú obsah stránky v tvare písmena F, preto bola táto štúdia nazvaná The F Pattern, teda vzorec F. Ľudia po otvorení stránky najprv zamerajú svoju pozornosť na horizontálnu oblasť pozdĺž vrchnej časti obsahu. Následne pozornosť prechádza do ďalšej horizontálnej sekcie presne ako menšia nožička písmena F. Ako posledné prichádza prezeranie ľavého okraju stránky vo vertikálnom smere. (2)
Figure 1 – Vzorec F prezerania web stránky (3)
Plochý dizajn
Druhým trendom je vo svete dizajnu naozaj silno rezonujúci plochý dizajn. Plochý alebo flat dizajn nieje len akýsi momentálny “módny” výstrelok, ale v posledných rokoch čoraz viac a viac presadzujúci sa štýl, ktorý sa vyskytuje nielen pri web dizajne ale taktiež silno zasahuje aj do dizajnu v nedigitálnej forme. Flat dizajn podporuje nielen typografiu ale hrá dôležitú úlohu aj pri responzívnom dizajne web stránky. V dnešnom svete dizajnu je jednoduchosť a minimalizmus jednou z najčastejšie diskutovaných tém, čo spôsobuje stále väčší nárast popularity plochého dizajnu.
Na druhej strane jeho opak, skeumorfizmus sa po dlhej dobe na výslní posúva do úzadia a to určite na minimálne dohľadnú budúcnosť. Tiene, farebné prechody a realistický vzhľad už viac niesú tak príťažlivé ako dvoj dimenzionálne tvary. (1)
Ako dostačujúci príklad môže poslúžiť prechod zo skeumorfického na plochý dizajn u dvoch gigantov na trhu elektrotechniky. Microsoft a Apple sa v grafike operačných systémov svojich najnovších zariadení držia už takmer striktne iba plochého dizajnu. A prečo? Je jednoduchší, jasnejší a viac súčasný.
Responzívny dizajn
Už spomínaný responzívny dizajn sa už dnes ani za trend nedá považovať a to z jedného prostého dôvodu. Mať svoj web v responzívnom rozložení by malo byť totiž pre každú spoločnosť nevyhnuteľnosť. S exponenciálne narastajúcim počtom používateľov prezerajúcich web denne na niekoľkých zariadeniach ktorých veľkosť displeja je diametrálne odlišná, je logické robiť web tak, aby bol schopný sa týmto displejom prispôsobiť bez zbytočného duplicitného tvorenia verzií pre každý znich.
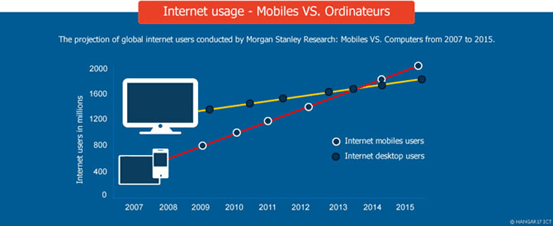
Ako môžeme vidieť na nasledujúcom grafe ukazujúcom prieskum využívania zariadení na prezeranie internetového obsahu, smartfóny a tablety v roku 2015 už dokonca prekonali klasické stolové počítače. Tento prieskum Morgana Stanleyho jasne ukazuje stále väčšiu potrebu tvorby webu v responzívnom dizajne.
Figure 2 – Náras používateľov mobilného internetu (4)
Kompatibila webového prehliadača
Na responzivitu webu nadväzuje ihneď náš ďalší trend a to kompatibilita webového prehliadača. Pri dobrom responzívnom dizajne sa totižto nedáva pozor len nato či sa stránka adaptuje na rôzne veľkosti displeja, ale aj nato, či sa správne dokáže prispôsobiť jednotlivým technológiám. (1)
Google Chrome, Safari, Opera, Mozilla Firefox alebo nástupca nie príliš ospevovaného Internetu Explorer, Microsoft Edge, to sú len tie najznámejšie z množstva. Na kontrolu kompatibility web stránky môžme použiť niekoľko softwérov, ktoré skúmaju prostredie a zobrazujú prípadné chyby ktoré môžu nastať. Sú to napríklad softwéry ako Mogotest, Browsera, CrossBrowserTesting.
Paralaxné a nekonečné skrolovanie
S novými technológiami ako HTML5 a CSS3 sa vynára pre dizajnérov možnosť vytvárania nových, viac pokročilých a zaujímavejších ekeftov vo webových prehliadačoch. Veľkým trendom je momentálne takzvané paralaxné skrolovanie, ktoré sa vyznačuje tým, že sa pozadie pohybuje v pomalšej rýchlosti ako popredie stánky, čím sa pri prezeraní vytvára 3D efekt. (5)
Pri dizajne stránky ktorá sa vyznačuje týmto efektom sa musí dbať nato, aby jednotlivé rýchlosti prvkov na stránke boli naozaj zladené a aby sa tým pádom nevytvárala zbytočná prekombinovanosť. Taktiež sa paralaxné skrolovanie uplatňuje primárne na klasický desktopový web a nie na mobilné verzie a opäť platí, čím jednoduchší a minimalistickejší dizajn, tým väčšia plynulosť celej stránky.
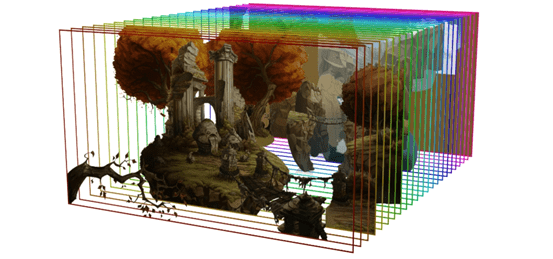
Na nasledujúcom obrázku môžeme vidieť, jednu z metód tvorby dizajnu pre web stránku využívajúcu paralaxné skrolovanie. Táto metóda sa nazýva vrstvová a pracuje sa v nej s jednotlivými zložkami a ich rýchlosťou. Takáto metóda sa často používa aj pri tvorbe napríklad video hier kde na pozadí prebieha dopredu naprogramovaný dej a druhú zložku tvorí napríklad figúrka ovládaná používateľom.
Figure 3 – Vrstvová metóda pri tvorbe paralexného skrolovania (6)
Spolu s paralaxným skrolovaním ide ruka v ruke ďalší dizajnový prvok ktorý sa pri dizajne stránok využíva čoraz viac. Z anglického výrazu infinite, teda nekonečno odvodené tzv. nekonečné skrolovanie.
Obsah stránky sa zobrazuje ako “nekonečný” sled nového obsahu bez potreby preklikávania sa na ďalšie podstánky. Je viac pravdepodobné, že používteľ bude pokračovať v prezeraní obsahu stránky ak na ďalšiu časť bude automaticky presmerovaný svojím skrolovaním, ako keď by musel urobiť kliknutie navyšše. Ako príklad pre nezainteresovaných môžu veľmi dobre poslúžiť stránky ako Facebook, Twitter alebo 9gag.
Jednou z obrovských stránok, ktorá stále odoláva tomuto prvku je Google. Prieskumy ukazujú, že iba 6% ľudí pri hľadaní na Googli prejde na druhú stránku. Prečo teda Google stále verí tomuto vzorcu? Dôvodom môže byť to, že toto rozloženie je už pre nich takmer neoddeliteľnou súčasťou, ale aj to, že by sa vyhľadávanie mohlo stať pre ľudí omnoho zložitejšie.
Video pozadie
Kvalitná statická grafika poskytuje dobrý základ pre stránku, avšak jedným z trendov ktorý tiež nieje až tak starý je video pozadie. Rýchlejšie internetové pripojenie a HTML5 vyslobodzujú web dizajn z klasického statického prevedenia. Pomocou nich môžeme bez väčších problémov integrovať také prvky, ako zložitejšie animácie alebo teda aj video.
Prečo je video v dizajne a v marketingu také populárne? Na základe nasledujúcich štatistík si môžeme spraviť lepší obraz prečo tomu tak je. Podľa doktora Jamesa McQuiveyho je hodnota jednej minúty videa porovnateľná asi z 1,8 miliónom slov. 45,4% je číslo ktoré hovorí o tom, že toľko z celkového počtu používateľov na svete vidí za mesiac aspoň jedno video. Priemer je avšak 32,2 videa na mesiac na jedného používateľa. 100 miliónov používatelov internetu pozerá video každý deň. Toto je len pár štatistík, ktoré ale jasne vypovedajú o tom, ako video či už umiestnené na YouTube alebo priamo na stránke zvyšuje konverziu a povedomie o spoločnosti, ktorá sa preň rozhodne. (7)
Záver
Silné spojenie nie medzi doteraz spomínanými trendami nieje vôbec náhodné. Tako ako správne a jednoducho vyzerajúci text nadväzuje na jednoduchý a minimalistický dizajn ktorý sním vytvára dokonalú symbiózu priťahujúcu pozornosť užívateľa, taktiež správne vytvorený responzívny web si žiada aby jeho obsah bol čo najprehľadnejší a najrýchlejšie prispôsobiteľný. Ďalšie prvky opísane v tomto článku ako paralaxné a nekonečné skrolovanie a takisto pozadie stránky tvorené z animácií a videí musia podliehať pravidlu jednoduchosti.
Jednotlivé elementy sú uplatniteľné v digitálne grafike, ale niektoré znich aj v grafike ktorej cieľovou destináciou nieje obrazovka zariadenia.
Ak sa podarí všetky tieto trendy správne nakombinovať výsledkom bude moderný, rýchly, prispôsobiteľný a úspešný web
Zoznam použitej literatúry
1: Zack Rutherford. Top 10 Web Design Topics Of 2014. [online]. [cit. 2015-05-24]. Dostupné na: <http://www.awwwards.com/top-10-web-design-topics-of-2014.html>
2: Ankit Oberoi. How humans read web pages: Reducing Banner Blindness. [online]. [cit. 2015-05-24]. Dostupné na: < http://www.adpushup.com/blog/banner-blindness/>
3: Sujan Deswal. Why Websites Need Eye-Tracking?. [online]. [cit. 2015-05-24]. Dostupné na: < http://www.adpushup.com/blog/30-reasons-why-web-publishers-need-to-use-eye-tracking-right-now/>
4: Morgan Stanley.  Responsive Websites – Paradigm Shift in World Wide Web. [online]. [cit. 2015-05-24]. Dostupné na: <http://www.intellika.in/blogs/post/Responsive-Websites>
5: creativeblog.com. 50 great parallax scrolling websites. [online]. [cit. 2015-05-24]. Dostupné na: < http://www.creativebloq.com/web-design/parallax-scrolling-1131762>
6: wikipedia.org. Parallax scrolling. [online]. [cit. 2015-05-24]. Dostupné na: < http://en.wikipedia.org/wiki/Parallax_scrolling#/media/File:TWW_parallax_scrolling_sample_1.jpg>
7: Andrew Follet. 18 Big Video Marketing Statistics and What They Mean for Your Business. [online]. [cit. 2015-05-24]. Dostupné na: < http://www.videobrewery.com/blog/18-video-marketing-statistics>
Autor: Matúš Baus